
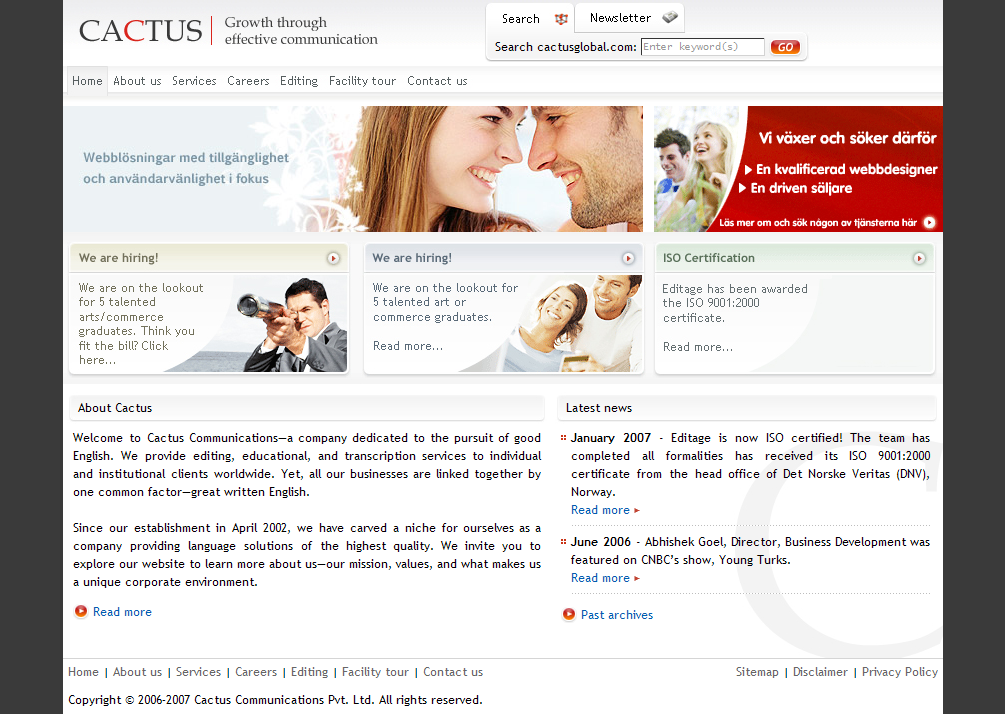
Front page: Modules used: Panels, views, and a custom banner generation module. Although, Drupal does have a contrib Banner module for 5.1, I wasn’t too happy with the functionality. So coded my own module to handle things like Banner rotation, displaying of a recruitment banner when a new posting is uploaded, etc. Minimum work for the end user, in this case—HR. (Note: The banners in this image are simply an example—placeholders till the Web team comes up with new banners). Also, the search box and newsletter subscription form has been shifted to the top of the page and can be toggled (a tab-ing script in JS).

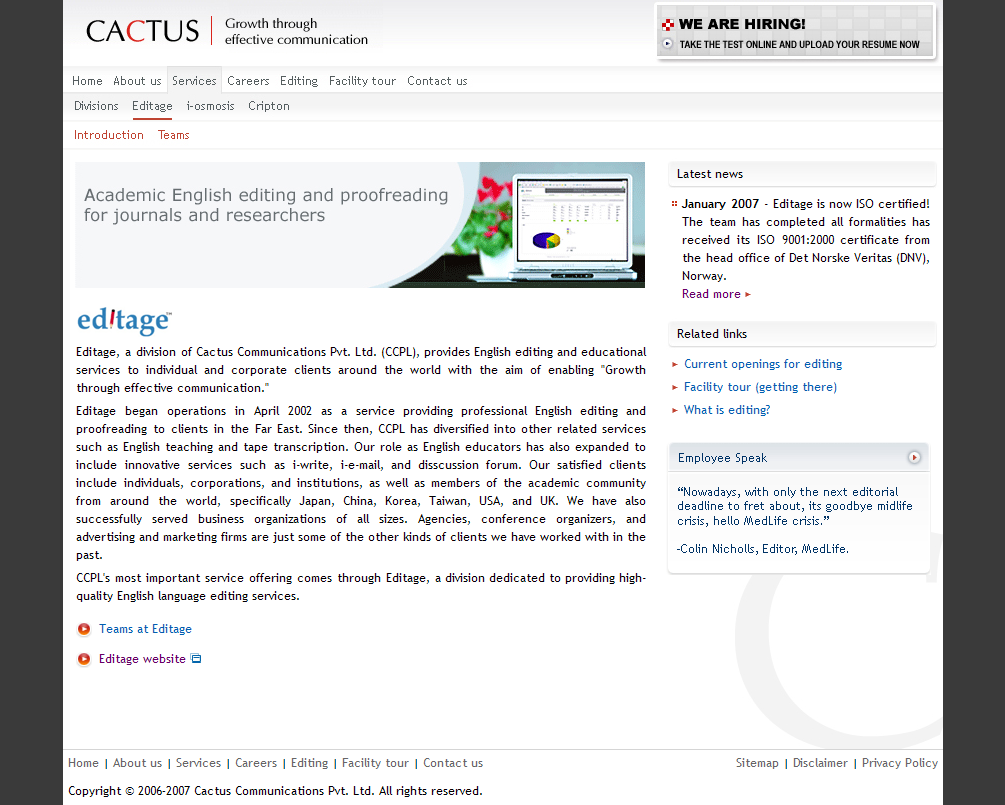
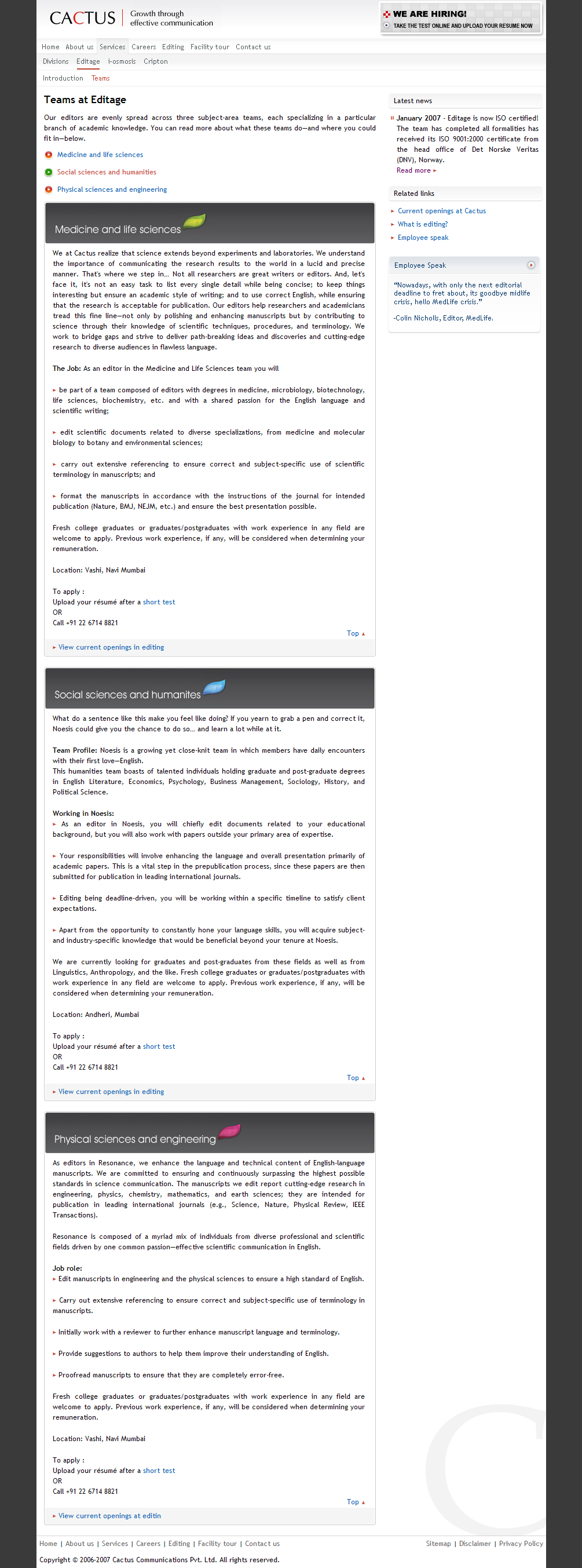
Team page: Modules used: Custom Banner module, views, panels. Notice how the side-bar has appeared on this page now. This was not done through Panels (that would require too many CSS workarounds), instead a template-level workaround/hack was implemented.

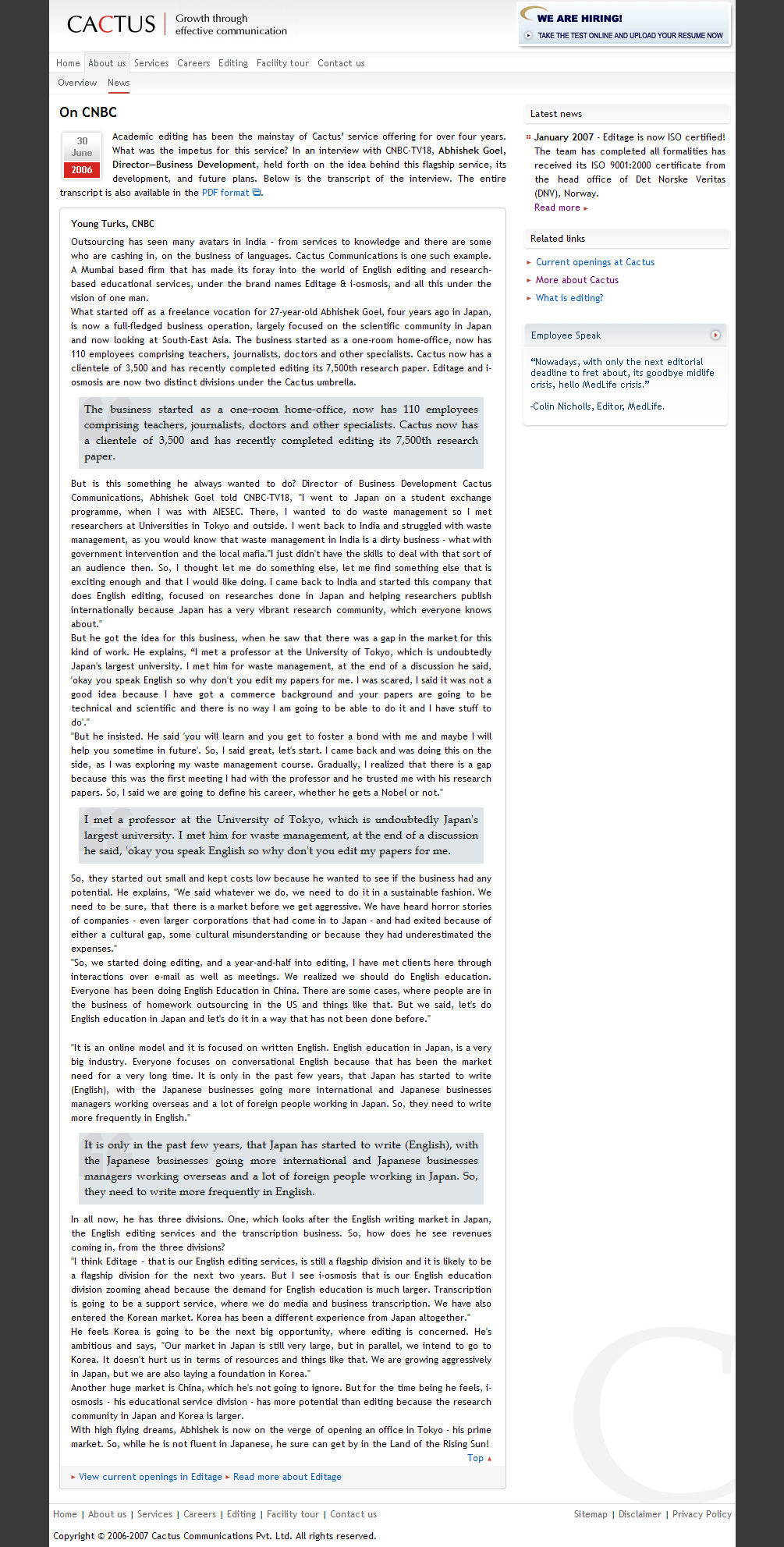
News page: Modules used: Views, Panels. Notice how the date has been displayed—this, again, was a template level hack implemented in node.tpl.php. The blockquotes have been styled to attract attention fast to the important bits, like in newspapers. Makes for easier skimming through.

FAQs page: Modules used: Views, CCK, ConTemplate. Instead of using the contrib FAQs module, I used CCK to create a custom FAQ type. Further, the displaying of the content on the FAQs page—questions on top with named anchor links below—was automatically generated by using a template defined in ConTemplate. Easier for HR to upload questions without meddling with any coded bits.

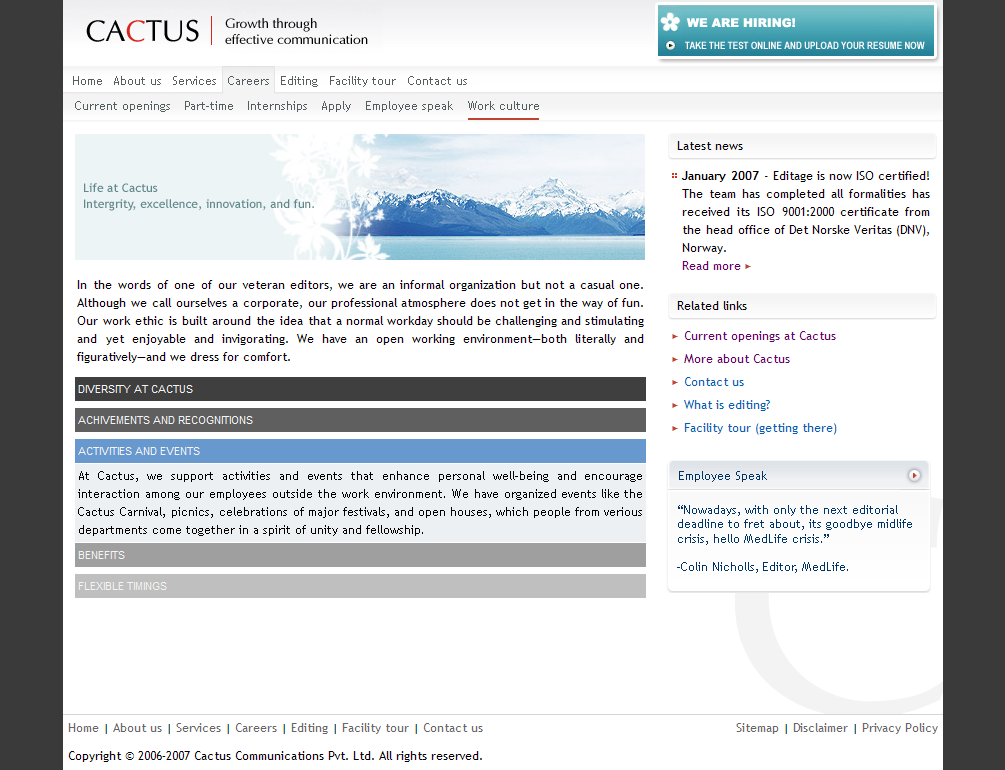
Work culture: A static page, but it was made AJAX-y by using the accordion functionality of MooFX.

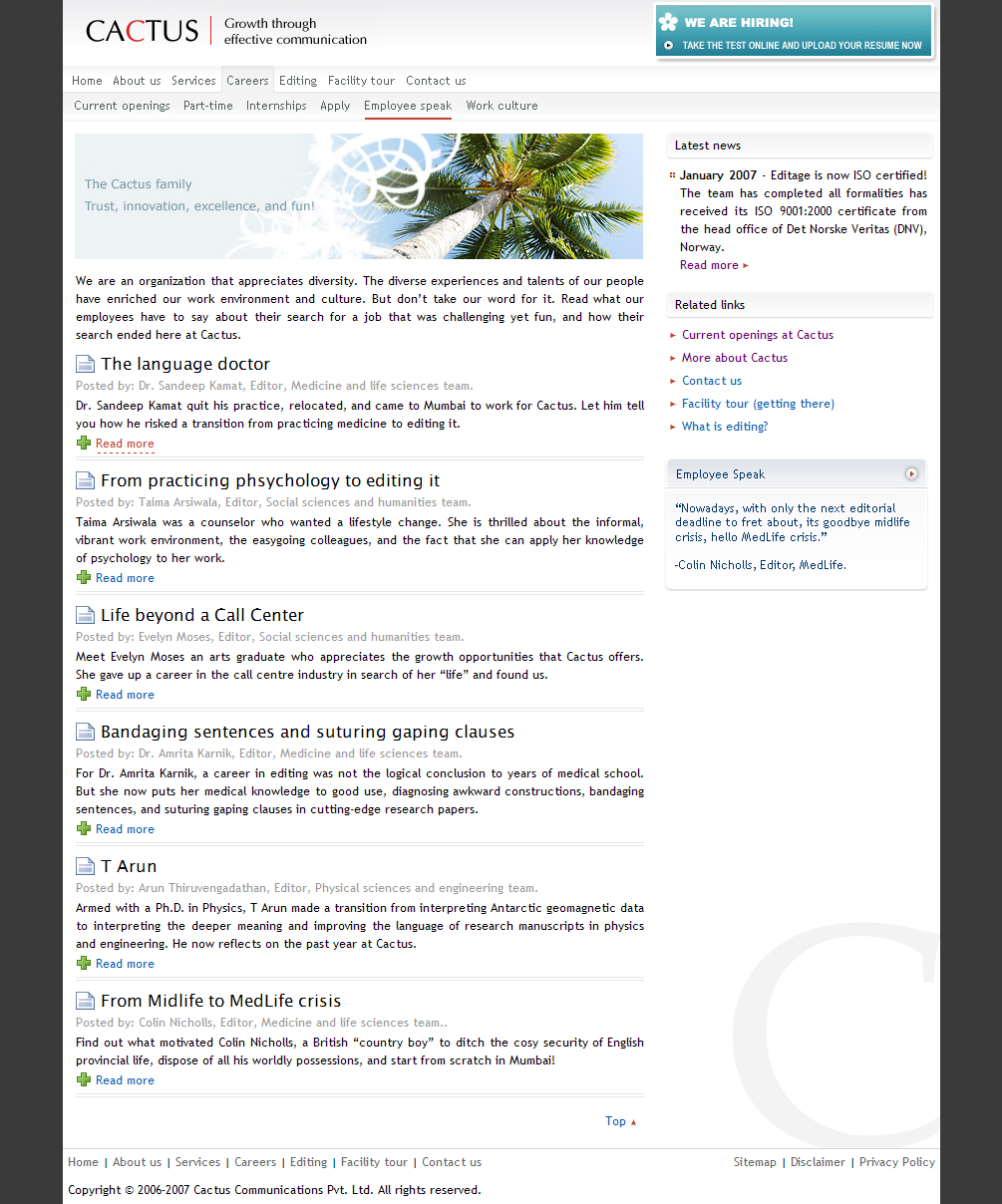
Employee speak: Modules used: Views. Employee Speak was implemented as a custom data type and this listing page was generated using Views. All icons were handcrafted to go with the theme of the site.

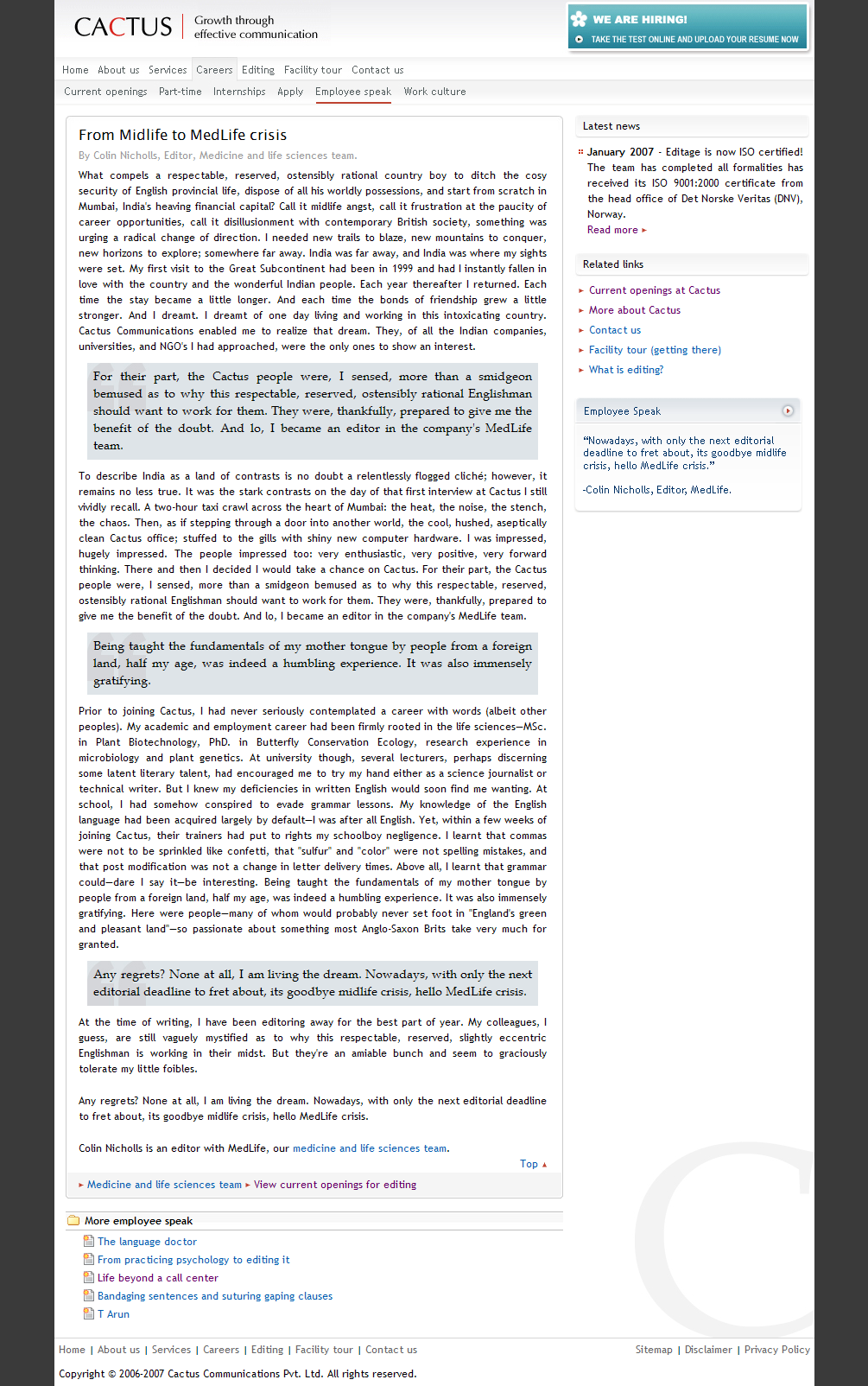
Employee speak (Individual pages): Modules used: Views, Panels, ConTemplate. Notice how author names and Taxonomy are not linked and the submission line is styled quite differently as compared to the default Drupal style. This is again a template-level hack implemented in node.tpl.php.

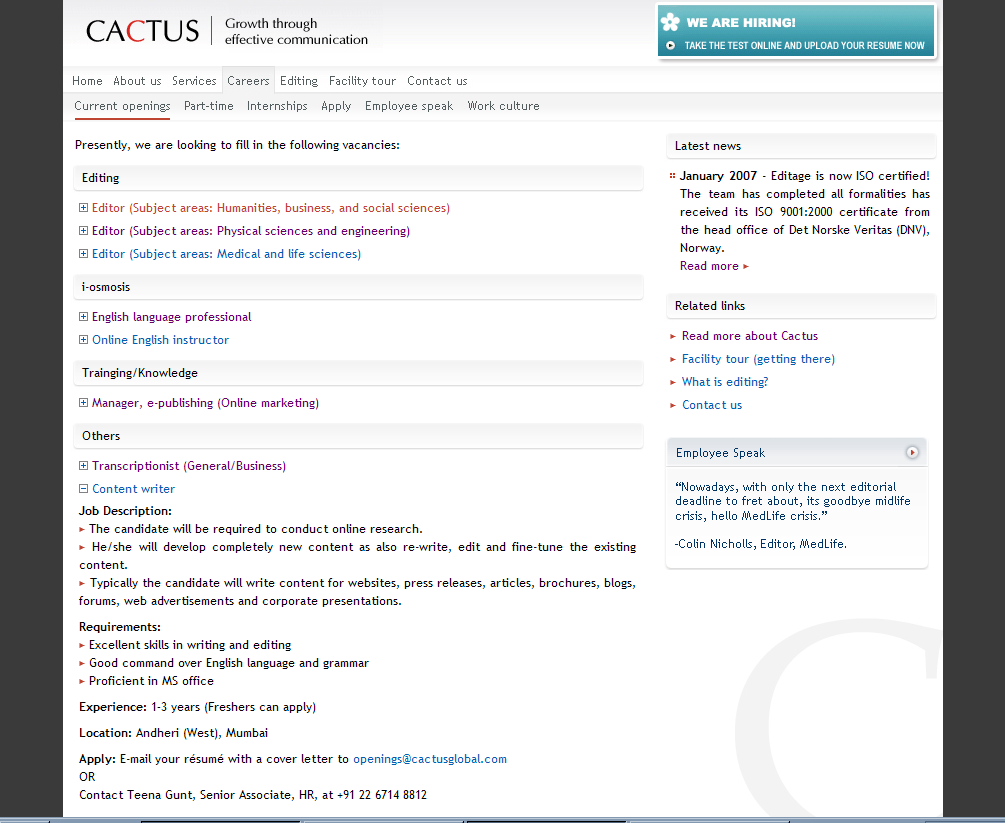
Careers page: Modules used: Views, ConTemplate. An open/close Javascript wrapper was used to minimize the scrolling and dynamically display content without having to reload pages.

Teams: Static content page.

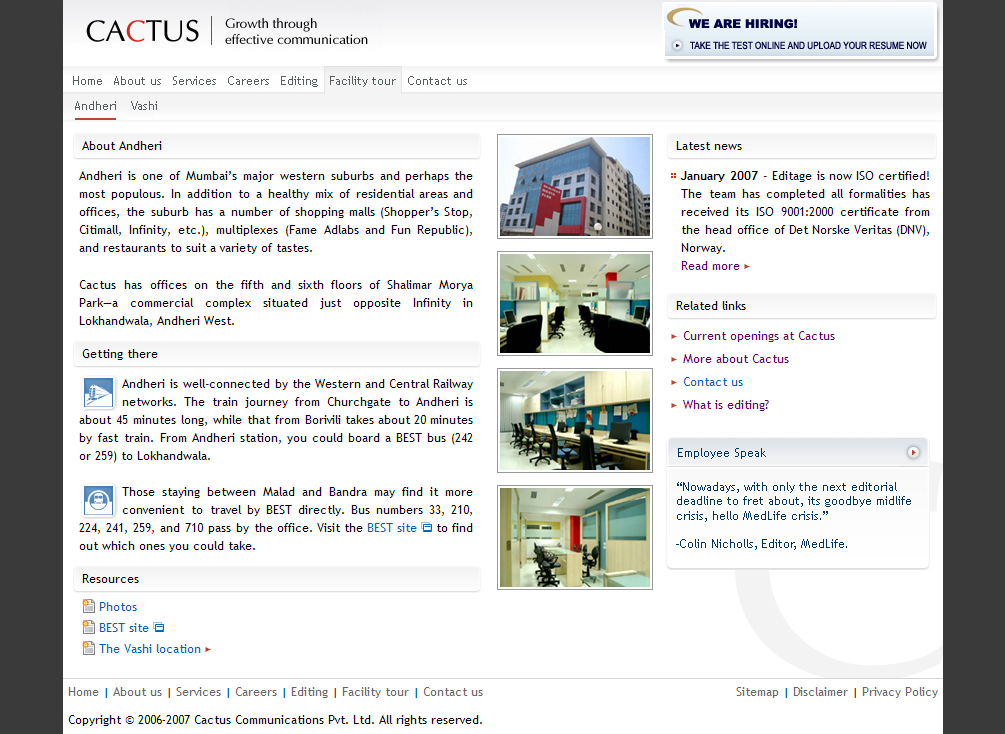
Facility tour page: Again a static content page. However, the Lightbox Ver 2 Javascript plugin was used to display a slideshow of photos without having to reload pages—the main Web page grays out and a photo is overlayed on top of it with “next” and “prev” controls.

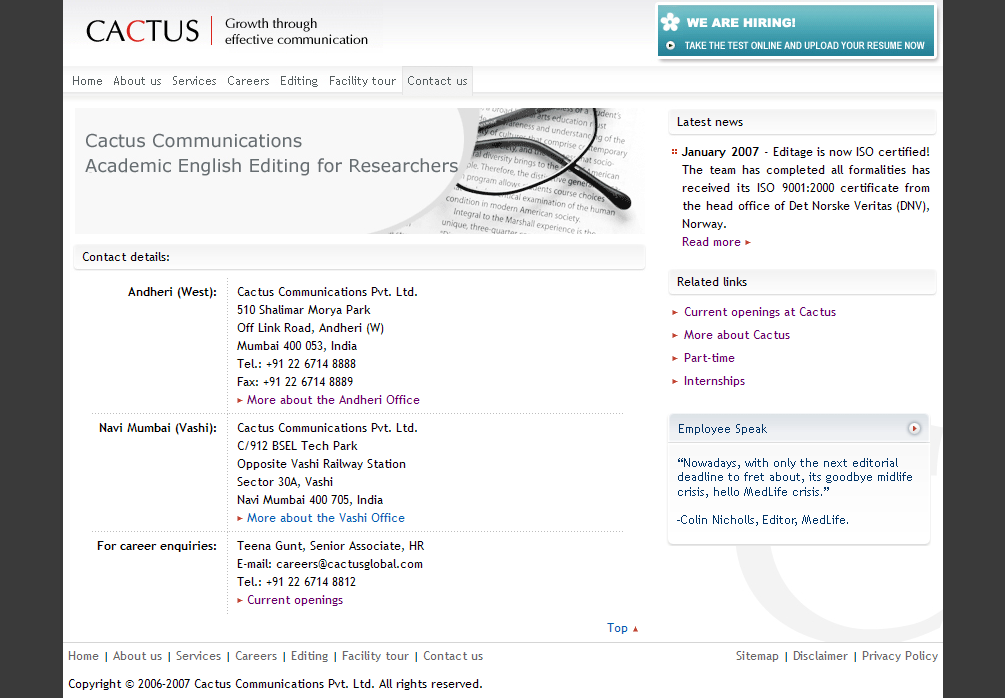
Contact us: Simple static content page.
Like I said, it will be a while before this one goes live, but at least the port to Drupal has been performed. The level of CSS detailing Drupal allows you to define is mind boggling. All you need to do is understand the styling system (Drupal has several different style sheets to deal with—system.css, default.css, style.css, and any other style sheets that are bundled with the contrib modules).
I found the Firebug plugin for Firefox an excellent companion in styling Drupal sites as well as to ensure that your site is standards compliant—it helps unlock the complex levels and hierarchies realized by Drupal style sheets.
In the end, it would be the safest to say that no matter what your design looks like—custom tables for each page, differently styled lists on different pages, differently styled blocks on different pages, etc.—nothing is impossible in Drupal.
